hallk6k22ej 發表在 痞客邦 留言(0) 人氣()
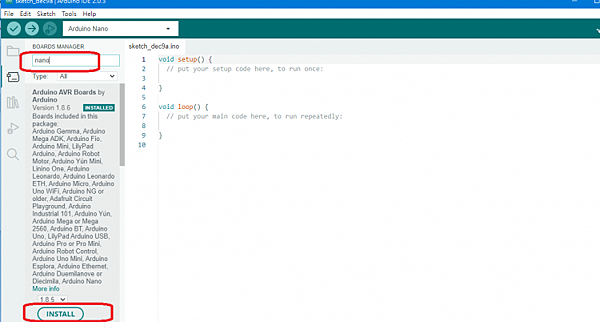
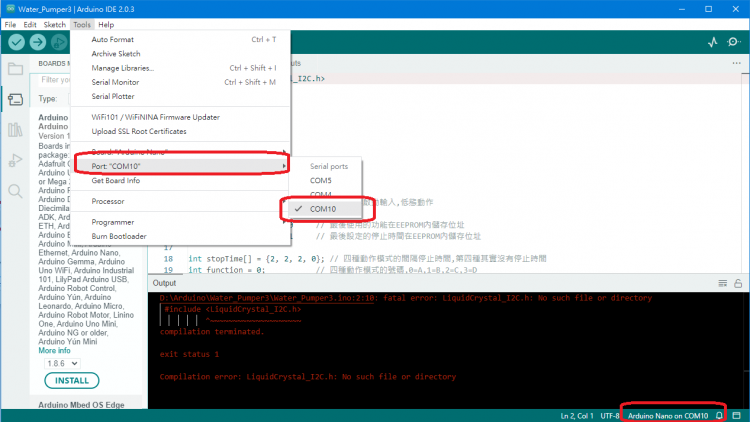
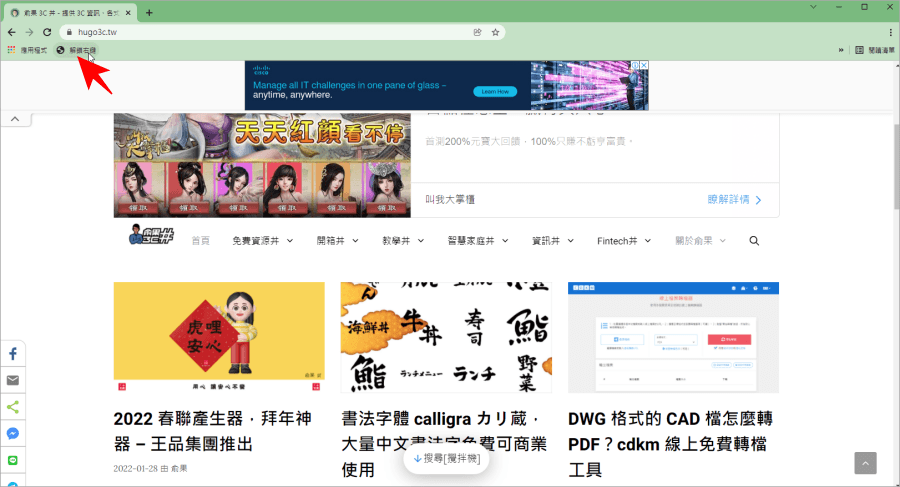
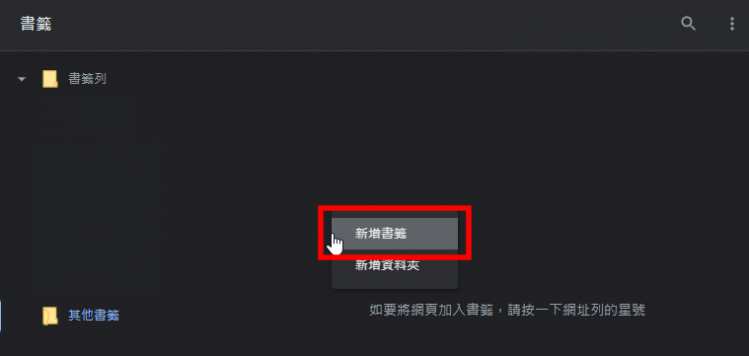
chrome.png (170.45 KB, 下載次數: 0)
2023-3-21 22:21 上傳
hallk6k22ej 發表在 痞客邦 留言(0) 人氣()

程式碼:
網站架設
|
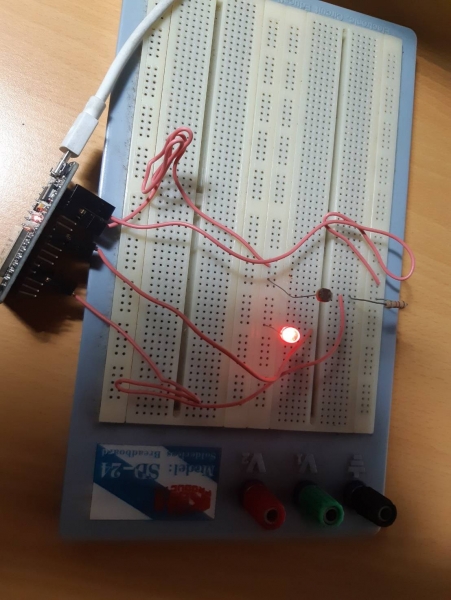
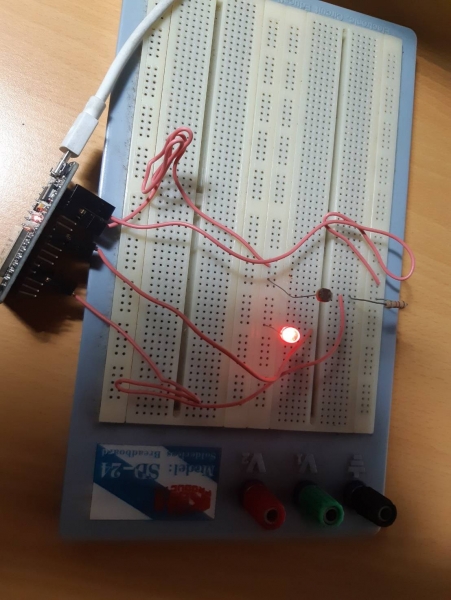
ESP32 腳位 34 對應10K歐姆電阻與光敏電組毗鄰處
ESP32 腳位 27 對應LED 正極
10K歐姆電阻另外一腳接VCC
LED腳負極接地
光敏另外一腳接地
光敏電阻與10K歐姆電阻連接
如圖:
|
hallk6k22ej 發表在 痞客邦 留言(0) 人氣()
hallk6k22ej 發表在 痞客邦 留言(0) 人氣()
網站架設
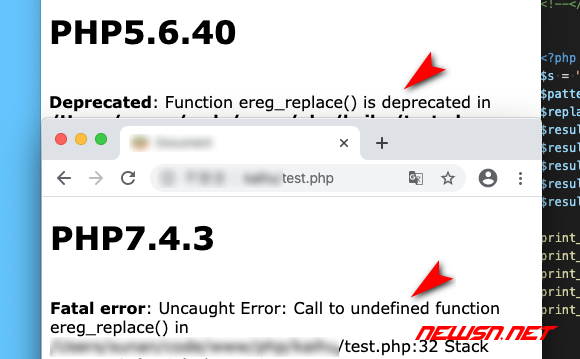
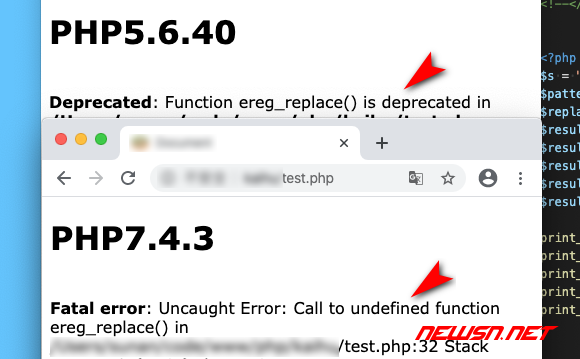
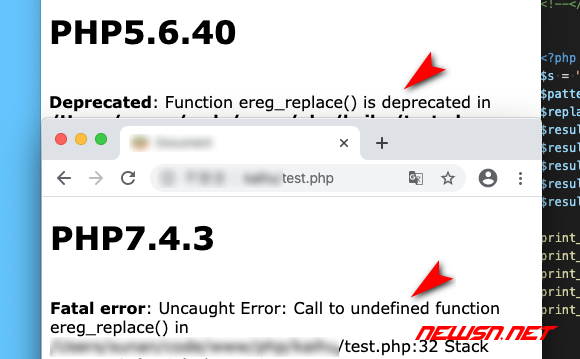
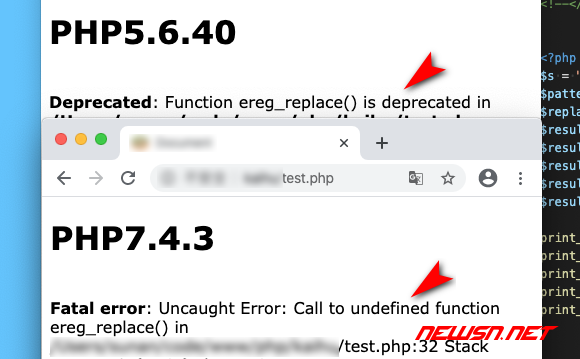
ereg_replace()是個利用正則的replacestr_replace()
ereg_replace ( string $pattern , string $replacement , string $string ) : string
preg_replace ( mixed $pattern , mixed $replacement , mixed $subject [, int $limit = -1 [, int &$count ]] ) : mixed
preg_replace()是目前的保舉方案,必選參數3個,可選參數3個。根基上可以籠蓋 只不外是參數的具體用法分歧。返回值是根基上一致的。ereg_replace() 

文章出處
hallk6k22ej 發表在 痞客邦 留言(0) 人氣()
10. 最後iptable rule 中再加上
# nmcli connection edit type pppoe con-name "ppp0"
: ===| nmcli 互動式連線編纂程式 |===
: 新增一項「pppoe」連線
: 輸入「help」或是「?」以獲得可用指令。
: 鍵入“print”以顯示所有連接屬性。
: 輸入「describe [<setting>.<prop>]」以獲得具體的內容描寫。
: 您可編輯以下設定:connection, pppoe, 802-3-ethernet (ethernet), ppp, 802-1x,
: ethtool, match, ipv4, ipv6, tc, proxy
nmcli> set connection.autoconnect yes
nmcli> set connection.interface-name ppp0
nmcli> set pppoe.parent enp1s0f0
nmcli> set pppoe.username (您的帳號名稱)
nmcli> set pppoe.password (您的連線暗碼)
nmcli> save persistent
: 雖然說可以成功撥接連線,但照舊開機後有時辰撥接會出狀態,還要重開一次
# nmcli connection up ppp0
hallk6k22ej 發表在 痞客邦 留言(0) 人氣()
網站架設
Devrama Slider 是個圖象滑塊,帶有很多非常有趣的特征。
hallk6k22ej 發表在 痞客邦 留言(0) 人氣()
利用這個方式我們可以利用background-position指定圖片縮放的中間點。以上面的程式碼為例:配景圖片會置中對齊,並以圖片中間為縮放的中間點。
若希望圖片靠左下對齊,以左下角為縮放的中間點可以設置成:
background-position: left bottom;
另外一個純真利用css的方式:
先建立一個區塊填滿瀏覽器視窗,在區塊內放入一張圖片,讓這個圖片保持在完全覆蓋全部區塊的狀況下。
markup
現實操作以後我們會發現,當瀏覽器的寬度小於靠山圖片原始的寬度時,佈景圖片會有變形的環境産生,因為我們要加上min-width: 1000px;來限制背景圖片縮小的比例。此中1000px是背景圖片的原始寬度
另外,為了要肯定背景圖中的扭轉木馬可以呈現在畫面中,我們還要再做一些調劑。將佈景圖片水平置中,點竄以後的CSS以下:
hallk6k22ej 發表在 痞客邦 留言(0) 人氣()
網站架設
真的是一個超輕易的工具喔 ^ ^~~
report.php
hallk6k22ej 發表在 痞客邦 留言(0) 人氣()
hallk6k22ej 發表在 痞客邦 留言(0) 人氣()
網站架設
從頭啟動postfix
- *@tshopping.com.tw 20221222._domainkey.tshopping.com.tw
-
hallk6k22ej 發表在 痞客邦 留言(0) 人氣()
hallk6k22ej 發表在 痞客邦 留言(0) 人氣()

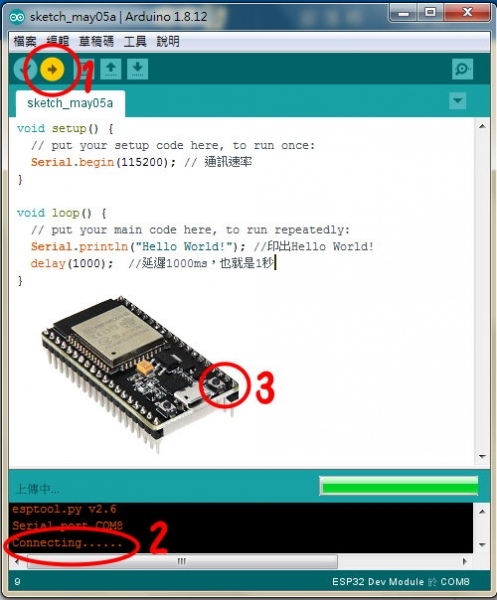
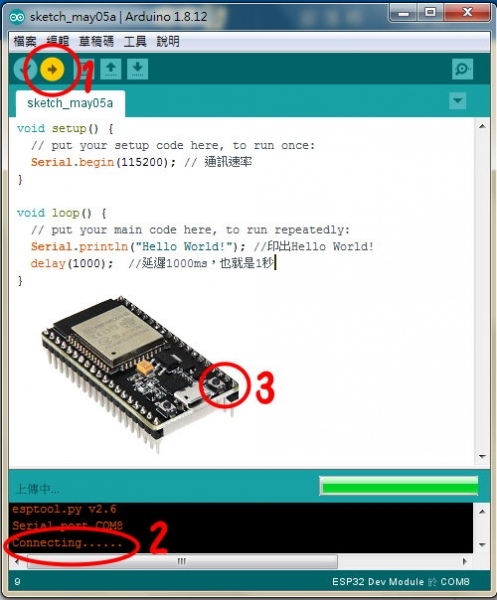
上傳測試HelloWorld:
hallk6k22ej 發表在 痞客邦 留言(0) 人氣()
hallk6k22ej 發表在 痞客邦 留言(0) 人氣()
網站架設
deflate與gzip解壓的代碼幾近溝通,可以合成一塊代碼。
下面是兩個演示圖:
hallk6k22ej 發表在 痞客邦 留言(0) 人氣()
hallk6k22ej 發表在 痞客邦 留言(0) 人氣()
hallk6k22ej 發表在 痞客邦 留言(0) 人氣()
hallk6k22ej 發表在 痞客邦 留言(0) 人氣()
hallk6k22ej 發表在 痞客邦 留言(0) 人氣()

所以軟件架構不單單只是選用什麼框架、選用什麼手藝組件這麼簡單。它貫穿了對人的組織、對手藝的組織、對營業的組織,並將這三種組織以解決營業問題這一方針有機的連系在了一路。
良多面試的候選人在被問及他所開發的系統採用什麼架構的問題時,只會羅列出一些手藝組件、手藝框架等手藝要素,如許看來其根本沒有理清架構的深層含義。也有一些架構師只專注對底層技術的研究,以為打造一個卓著的系統是非常牛逼的工作,可是他疏忽了軟件系統的價值是以解決業務問題的能力、支持營業增進的能力為權衡標準,所以最後生產出了良多對組織,對營業沒有匡助的系統。
成本與收益正如之前所說軟件系統只有在運行的時刻才能締造價值,也就是說軟件系統能否7*24小時*365天穩定的工作關係到公司的收益程度。所以開辟團隊對生產情況的發布老是不寒而栗,對解決生產情況的問題總是加班加點。而軟件系統的本錢則表現在軟件構建進程,這時候候我們就可以理解那些工程手藝如項目管理、敏捷開辟、單位測試、延續集成、延續構建,版本管理等的價值了,他們有的是保證軟件系統正確性,有的是為了下降溝通本錢,有的是為了晉升開辟效力等但總的來說就是為了下降軟件的構建本錢。所以在提升系統辦事能力,締造更多營業收益的同時,下降構建本錢也是一種晉升收益的有用手段。
作為一位軟件工程師而言,我們常常處在軟件構建進程系統中的某個環節,我們可以基於本錢與收益的關係去思慮自己每一項技能的價值,進修新的有價值的技能,乃至在工作中基於本錢與收益的考量選擇適合的技術。比如在邏輯不大發生轉變的處所,沒有需要去做過量的設計,應用各類花俏的設計模式等浪擲時間。這樣我們才能成為手藝的主人。
架構目標需要順應營業的發展
架構的目標就是為了支撐營業增加,就是提拔軟件系統的辦事能力。
可是話雖說如斯,但真實卻要做很多取捨。
比如對始創團隊而言,其產品是不是解決業務問題這一假想還沒獲得確認,就當即去組織一個高機能、高可用的散佈式系統,這樣的架構目的遠超越業務發展的需求,最後的成效就是華侈大量人力物力,卻得不到任何起色。架構師需要審時度勢,細心衡量正確性、大規模、可用性三者的關係,好比本年營業蓬勃成長日均定單300萬,基於對未來的可能預測,來歲可能有3000萬的定單,那麼架構師應當要側重考慮大範圍和可用性。而且每點晉升的水平,也需要架構師權衡把握,好比可用性要到達2個9照舊3個9。
回首本身以往的工作良多時刻就是因為沒有確立架構目標致使虛耗了組織良多資本,好比在之前的創業團隊中,由於本人有必然的代碼潔癖,常常會花費良多時候和同事計較代碼質量,如許本可以更快上線的功能卻需要被延遲,那時過度追求正確性的行為是與創業團隊快速驗證設法主意的業務需求不匹配的。
別的一點比較深入的案例則是在本人擔負一個技術團隊負責人的時刻,在一次述職敷陳的時候,leader問我對接下來團隊工作有什麼計劃?我那時說了一堆什麼改良代碼質量,每天晨會,任務透明化,確立迭代機制等等,然後就被各類褒貶一通。
那時團隊根基之外包人員為主,人員水平較差,開辟出來的金融系統也是千瘡百孔而這條營業線最重要的營業價值則是按企圖實現潛伏投資方的需求,爭奪拉到投資。
所以不久leader就召集測試架構的相幹人員與我這邊一同梳理對焦點功能的測試工作,將研發、測試、上線的流程主動化。
那時其實不理解這樣做焦點價值是什麼?但回過甚來看這樣的工作體例正好吻合了營業發展的需求,即確保系統是符合設計需求的,包管系統達到可接受的准確性,為後續能過快速前進打下根本,最主要的是為企業下降了構建本錢。
所以法式員想要工作出事迹,必需認清楚系統背後的業務價值,按價值去梳理工作優先級,而不是像我一般過度糾結細節,尋求技術幻想化。
成也分工,敗也分工
正如在法式員的蒼茫那一章節提到的:程序員的渺茫因為長時間埋沒於軟件世界的浩蕩的分工系統中,沒法看清從營業到軟件架構的價值鏈條,沒法清晰定位本身在分工系統的位置,處置欠好自身與手藝、營業的關係而至,所以在這裡我想談談分工。
架構師為了使軟件系統更好的辦事營業,必定將軟件系統生命週期進行拆分,好比分出開辟生命週期、測試生命週期、用戶接見生命週期、軟件運維生命週期。並根據分歧的生命週期劃分出分歧的職責與角色,好比開辟人員負責開辟週期負責完成軟件研發,測試人員負責對開辟人員交付的功效進行測試等,於是就構成了分工。
一旦分工構成,每個分工組織都會有本身的價值尋求,架構師關注的頂層的價值即軟件系統可否支持業務增長被分工的情勢打壞到各個組織中。
分工是有其價值的,他使得複雜昂貴的任務可以被簡單、並行、可替代的流水線方式解決。
但長此以往,價值碎片化的問題就出現了,比如測試人員只關注找出更多問題,開辟人員只關注快速開辟更多的系統,運維人員只關注保障系統不變。
三者之間經常都只站在本身的立場去要求對方怎麼做,沒有人再關注整體價值,產生諸多矛盾增添軟件實施本錢。
而身處流水線中的一員,又因為困擾於重複性工作,渺茫於工作的意義,甚至感受本身做為了人的創意與靈感都被抹殺了。所以我的同夥吐槽我說你寫了那麼多代碼然後並沒有怎麼樣長短常有事理的,那是因為我只關注著做為流水工人的價值要求,看不到生態鏈最頂真個價值。
我們仔細想一想那些團隊領導,精英領袖哪個不是為著更恢弘的價值所負責,好比項目司理只需要關心自身項目的貿易價值,而公司CEO則關心公司領域內所有業務的總體貿易價值。網站架設
所以關注的價值越大且職位也就越高。這些高層向導者們把控著整體的價值鏈條,實時糾正底層分工組織的價值方針與整體價值方針呈現偏差的問題。
從價值動身-找尋學習與工作的新思路蒼茫能激發思慮,架構則塑造了視野,而價值則是我們之所以存活,之所以工作的邏輯出發點。
基於如許一種價值思惟,對我們的學習和工作又可以有哪些改啟示呢?
hallk6k22ej 發表在 痞客邦 留言(0) 人氣()